| HTML-Thumbnail-Seitendefinition |
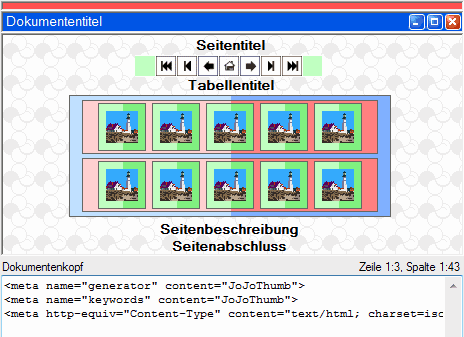
Im Dialog für die HTML-Thumbnail-Seite sind alle Komponenten zu finden, die für den Aufbau eines Dokuments benötigt werden und als zentrales Element eine Tabelle mit den vorher erstellten Thumbnails beinhaltet.
Aktuelle Informationen der Umsetzung, wie Daten des aktuellen Element,
Querverweise, Gesamtumfang (Bytes, Anzahl) und vieles mehr steht über
![]() globale Variablen zur Verfügung. Um diese
Information in die HTML-Seite aufzunehmen, muss lediglich der Name der globalen
Variablen, in geschweiften Klammern eingeschlossen, an der gewünschten Stelle
aufgeführt werden (siehe untenstehende Beispiele).
globale Variablen zur Verfügung. Um diese
Information in die HTML-Seite aufzunehmen, muss lediglich der Name der globalen
Variablen, in geschweiften Klammern eingeschlossen, an der gewünschten Stelle
aufgeführt werden (siehe untenstehende Beispiele).

Dokumentenkopf
Text, der hier angegeben wird, wird nur für die Verwaltung der Thumbnail-Seite benötigt; er wird im HEAD-Abschnitt, vor dem </HEAD>-Tag abgelegt.
Beispiel:
<style type="text/css">
a:link ~<color:#0000FF; text-decoration:none~>
a:visited ~<color:#0000FF; text-decoration:none~>
a:active ~<color:#0000FF; text-decoration:none~>
</style>
Dokumententitel
Text, der hier angegeben wird, wird nur für die Verwaltung der Thumbnail-Seite benötigt; er wird durch einen HTML-Browser in der Titelzeile dargestellt.
Beispiel:
Bilderübersicht vom {Cur_Date}
Dokument-Hintergrund (Body)
Text, der hier angegeben wird, dient für das Anpassen des Aussehens des Hintergrundes und des Farbschemas der Thumbnail-Seite.
Beispiel:
Background="{deco_ref}/hintergrund.gif" Link="#FF0000" Vlink="#0000FF"
Seitentitel
Hier kann eine Überschrift für die Thumbnail-Seite festgelegt werden. Sie wird zentriert über der Bildertabelle ausgegeben.
Beispiel:
Bilder im Verzeichnis {DOC}
Navigationselemente
Sie dienen zur Aufbereitung von Querverweisen für den Fall, dass Unterverzeichnisse oder Unterunterverzeichnisse ausgewählt wurden oder durch die Angabe einer maximalen Anzahl von Zeilen/Thumbnails je Seite mehrere Thumbnail-Seiten entstehen.
Je nach Auswahl im DialogThumbnail-Seite stehen eine einfache oder erweiterte Navigation zur Verfügung.
Mit der einfache Navigation stehen Beschreibungselemente für die vorherige Thumbnail-Seite, die Index-Seite und die nachfolgende Thumbnail-Seite zur Verfügung.
Mit der erweiterten Navigation besteht zusätzlich Zugriff auf die Gesamterste/letzte Thumbnail-Seite, die Verzeichniserste/letzte Thumbnail-Seite sowie die Möglichkeit vor und hinter den Navigationselementen zusätzliche Angaben zu machen.Achtung:
Die einzelnen Navigationselemente werden nur dann in die Thumbnail-Seite geschrieben, wenn sie benötigt werden. Der Verweis auf die vorherige Thumbnail-Seite wird also nicht erzeugt, wenn es keine vorherige Thumbnail-Seite gibt.
Erläuterung von links nach rechts anhand der erweiterten Navigation:
Navigations-Vorspann
Hier können Angaben gemacht werden, die vor allen Navigationselementen in die Thumbnail-Seite geschrieben werden.
Beispiel:
<div align="center">Verweis auf erste Thumbnail-Seite
Beispiel:
<a href="{first_ref}"><img src="{deco_ref}/gesamtanfang.gif" border="0" alt="{first_doc}"></a>Verweis auf erste Thumbnail-Seite des Verzeichnisses
Beispiel:
<a href="{first_path_ref}"><img src="{deco_ref}/pfadanfang.gif" border="0" alt="{first_path_doc}"></a>Verweis auf vorherige Thumnail-Seite
Beispiel:
<a href="{prev_ref}">{prev_doc} <img src="{deco_ref}/links.gif" border="0" alt="{prev_doc}"></a>Verweis auf Index-Seite
Beispiel:
<a href="{up_ref}"><img src="{deco_ref}/hoch.gif" border="0" alt="{up_doc}"></a>Verweis auf nachfolgende Thumbnail-Seite
Beispiel:
<a href="{next_ref}"><img src="{deco_ref}/rechts.gif" border="0" alt="{next_doc}"> {next_doc}</a>Verweis auf letzte Thumbnail-Seite des Verzeichnisses
Beispiel:
<a href="{last_path_ref}"><img src="{deco_ref}/pfadende.gif" border="0" alt="{last_path_doc}"></a>Verweis auf letzte Thumbnail-Seite
Beispiel:
<a href="{last_ref}"><img src="{deco_ref}/gesamtende.gif" border="0" alt="{last_doc}"></a>Navigations-Nachspann
Hier können Angaben gemacht werden, die vor allen Navigationselementen in die Thumbnail-Seite geschrieben werden.
Beispiel:
</div>
Tabellentitel
Hier können HTML-Elemente eingebracht werden, die vor der Bildertabelle ausgegeben werden.
Thumbnail-Tabelle
Alle Thumbnails werden in einer virtuellen Tabelle erzeugt, die natürlich durch entsprechende HTML-Tags zu einer realen Tabelle werden kann. Die Thumbnail-Tabelle setzt sich aus Reihen und die Reihen aus Zellen zusammen.
Tabelle-Start
Beispiel für eine HTML-Tabelle:
<table border="0" cellspacing="0" cellpadding="5">Tabellenreihe-Start
Beispiel für eine HTML-Tabellenreihe:
<tr>Tabellenzelle-Start
Beispiel für eine HTML-Tabellenzelle:
<td align="center" width="105">Bildfestlegungen
Hier können Festlegungen über den Inhalt der Zellen der Thumbnailtabelle gemacht werden.
Sinnvollerweise sollte hier als Platzhalter für das Originalbild ein Thumbnail ausgegeben werden, das einen Verweis auf das Originalbild "besitzt", so dass beim anklicken des Thumbnails das Originalbild bzw. die mit dem Originalbild verbundene Thumbnailseite durch den HTML-Browser geladen wird.
Zusätzlich können weitere Festlegungen, wie ein Rahmen um das Thumbnail, ein Tooltip oder Bildbeschriftungen angegeben werden.Beispiel:
Im folgenden Beispiel wird ein Thumbnail in einer Thumbnailtabellenzelle ausgegeben. Unter dem Thumbnail wird der Name des Quellbildes, darunter die Dateigröße des Quellbildes und darunter die Ausdehnung des Quellbildes ausgegeben. Das Thumbnail und der Name des Quellbildes verweisen (Hyperlink) auf das Originalbild.<a href="{src_ref}"><img src="{thumb_ref}" border="0" alt="{doc}"><br>
<font size="1">{DOC}</a><br>
{size_byte}<br>{dim}<font>
- Beginn des Verweises auf das Originalbild (<a href="{src_ref}">)
- Name des Thumbnails (<img src="{thumb_ref}")
- kein Rahmen um das Thumbnail (border="0")
- Tooltiptext (bei Berührung des Thumbnails mit der Maus) ist der Name des Quellbildes (alt="{doc}")
- die textuellen Beschreibungen werden in einer gewünschten Schriftgröße ausgegeben (<font size="1">)
- Ausgabe des Namens des Quellbildes ({doc})
- Ende des Verweises auf das Originalbild (</a>)
- Zeilenumbruch (<br>)
- Dateigröße des Originalbildes ({size_byte})
- Ausdehnung des Originalbildes ({dim})
Tabellenzelle-Ende
Beispiel für eine HTML-Tabellenzelle:
</td>Tabellenreihe-Ende
Beispiel für eine HTML-Tabellenreihe:
</tr>Tabelle-Ende
Beispiel für eine HTML-Tabelle:
</table>
Seitenbeschreibung
Hier können HTML-Elemente eingebracht werden, die nach der Bildertabelle ausgegeben werden.
Beispiel:
Anmerkungen<br>{read("d:\texte\"+mid(doc,1,5)+".txt")}
Seitenabschluss
Hier können HTML-Elemente eingebracht werden, die am Ende der HTML-Seite (unmittelbar vor dem </body> Tag) ausgegeben werden sollen; also auch nach der optionalen Ausgabe des Erstelldatums bzw. der Copyrightnotiz.