| HTML-Index-Seitendefinition |
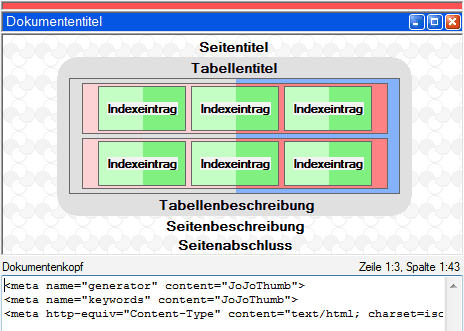
Im Dialog für die HTML-Index-Seitendefinition sind alle Komponenten zu finden, die für den Aufbau einer Index-Seite benötigt werden und als zentrales Element eine Tabelle mit Verweisen auf die erstellten Thumbnail-Seiten beinhaltet (Index-Eintrag).
Aktuelle Informationen der Umsetzung, wie Daten des aktuellen Element,
Querverweise, Gesamtumfang (Bytes, Anzahl) und vieles mehr steht über
![]() globale Variablen zur Verfügung. Um diese
Information in die HTML-Seite aufzunehmen, muss lediglich der Name der globalen
Variablen, in geschweiften Klammern eingeschlossen, an der gewünschten Stelle
aufgeführt werden (siehe untenstehende Beispiele).
globale Variablen zur Verfügung. Um diese
Information in die HTML-Seite aufzunehmen, muss lediglich der Name der globalen
Variablen, in geschweiften Klammern eingeschlossen, an der gewünschten Stelle
aufgeführt werden (siehe untenstehende Beispiele).

Dokumentenkopf
Text, der hier angegeben wird, wird nur für die Verwaltung der Index-Seite benötigt; er wird im HEAD-Abschnitt, vor dem </HEAD>-Tag abgelegt.
Beispiel:
<style type="text/css">
a:link ~<color:#0000FF; text-decoration:none~>
a:visited ~<color:#0000FF; text-decoration:none~>
a:active ~<color:#0000FF; text-decoration:none~>
</style>
Dokumententitel
Text, der hier angegeben wird, wird nur für die Verwaltung der Index-Seite benötigt; er wird durch einen HTML-Browser in der Titelzeile dargestellt.
Beispiel:
Bild vom {Cur_Date}
Dokument-Hintergrund (Body)
Text, der hier angegeben wird, dient für das Anpassen des Aussehens des Hintergrundes und des Farbschemas der Index-Seite.
Beispiel:
Background="{deco_ref}/hintergrund.gif" Link="#FF0000" Vlink="#0000FF"
Seitentitel
Hier kann ein Seitentitel für die Index-Seite festgelegt werden.
Beispiel:
Bilder Anzahl: {COUNT_ALL_FILES}
Verzeichnisgruppierung
Wurde im Optionendialog
Index-Seite die Verzeichnisgruppierung aktiviert, wird für jedes Verzeichnis ein eigenständiger Tabellenblock mit Tabellentitel, Tabellendefinition, Tabellenzellendefinition, Indexeintrag und Tabellenbeschreibung erzeugt. In diesem Fall stehen diverse JoJoThumb-Variable, die ein Verzeichnis betreffen, mit entsprechendem Inhalt zur Verfügung.
Wurde die Verzeichnisgruppierung nicht aktiviert, wird für alle Verzeichnisse ein Tabellenblock erzeugt.Tabellentitel
Hier können HTML-Elemente eingebracht werden, die vor der Indextabelle ausgegeben werden.
Beispiel:
Bilderanzahl. {COUNT_ALL_FILES}Index-Tabelle
Alle Indexeinträge werden in einer virtuellen Tabelle erzeugt, die natürlich durch entsprechende HTML-Tags zu einer realen Tabelle werden kann. Die Index-Tabelle setzt sich aus Reihen und die Reihen aus Zellen zusammen.
Tabelle-Start
Beispiel für eine HTML-Tabelle:
<table align="center" border="0" cellspacing="0" cellpadding="5">Tabellenreihe-Start
Beispiel für eine HTML-Tabellenreihe:
<tr>Tabellenzelle-Start
Beispiel für eine HTML-Tabellenzelle:
<td align="center" width="105">Indexeintrag
Text, der hier angegeben wird, steuert die Aufbereitung der einzelnen Indexeinträge.
Beispiel:
Anmerkungen<br>{read("d:\texte\"+mid(doc,1,5)+".txt")}Tabellenzelle-Ende
Beispiel für eine HTML-Tabellenzelle:
</td>Tabellenreihe-Ende
Beispiel für eine HTML-Tabellenreihe:
</tr>Tabelle-Ende
Beispiel für eine HTML-Tabelle:
</table>Tabellenbeschreibung
Hier können HTML-Elemente eingebracht werden, die nach der Index-Tabelle ausgegeben werden.
Seitenbeschreibung
Hier können HTML-Elemente eingebracht werden, die nach der Indextabelle ausgegeben werden.
Beispiel:
Anmerkungen<br>{read("d:\texte\"+mid(doc,1,5)+".txt")}
Seitenabschluss
Hier können HTML-Elemente eingebracht werden, die am Ende der HTML-Seite (unmittelbar vor dem </body> Tag) ausgegeben werden sollen; also auch nach der optionalen Ausgabe des Erstelldatums bzw. der Copyrightnotiz.