Erstellen von Thumbnails, Erstellen einer HTML-Galerie
Basisverzeichnis
Basisverzeichnis



Deko-Quellverzeichnis

In diesem Beispiel soll eine HTML-Galerie erstellt
werden.
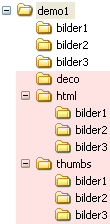
Es ist ein Verzeichnis (=Basisverzeichnis)
auszuwählen, dass entweder direkt die umzuwandelnden Bilder enthält, oder
diese zur Strukturierung in Unterverzeichnissen führt.
In diesem Beispiel
das Verzeichnis demo1. Es enthält 3 Unterverzeichnisse (bilder1,
bilder2, bilder3), in denen sich die Bilder befinden.
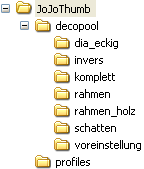
Als
Ausgestaltungselemente werden Hintergrundbilder sowie Navigationspfeile
benötigt, die in einem Deko-Quellverzeichnis vorliegen; in diesem Beispiel
sind diese Elemente im Verzeichnis rahmen abgelegt.
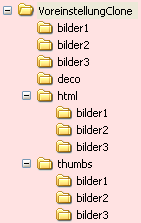
Nach der Umsetzung mit JoJoThumb befinden sich im Basisverzeichnis
demo1 3 neue Verzeichnisse.
deco enthält eine Kopie aller Ausgestaltungselemente aus dem Deko-Quellverzeichnis
rahmen.
html enthält alle HTML-Dateien, die für die HTML-Galerie
benötigt werden.
thumbs enthält die Verkleinerungen der Bilder,
die in der HTML-Galerie zur Darstellung der Originalbilder auf der Übersichtsseite benötigt
werden.